WCAG 2.2.2: Pause, Stop, Hide (Give Me a Break)


This post is all about distractions. Now, I know what you’re thinking. “Distractions? Isn’t that what the Internet is for?” That may be true, but nevertheless there may be distracting features on your site that would pose issues for people experiencing visual limitations or attention deficit disorders. With that in mind, we’re going to take some time now to discuss common types of distracting features and ways to minimize their effects.
Moving, Blinking, Scrolling
One distraction to look out for on your site is moving, blinking, or scrolling information. Basically, this means any content that creates a sense of motion, such as animations, motion pictures, scrolling stock tickers, news crawls, or real-time games.
As we mentioned before, some people who experience visual limitations or attention deficit disorders have a hard time tracking moving objects or reading stationary text quickly. In addition, screen readers often have issues interacting with content like this, so there may be problems for people with low or no vision as well.
So, What Can I Do About It?
If you have moving, blinking, or scrolling content or information on your site which starts automatically, extends longer than five seconds, and is presented alongside other content, then you need to implement a mechanism that allows users to pause, stop, or hide the content in question.
Say you embedded this classic Schoolhouse Rock song as an automatically-playing clip on your site. Without the proper functionality in place to pause or hide the video, the nature of the animation would cause issues for some users, no matter how awesome it is.
Auto-Updating
Another distraction that may appear on your site is auto-updating information. Content that updates or disappears according to a preset time limit is considered to be auto-updating. This can include updates to news, stock information, or weather; presentations that automatically advance; messaging interfaces (if previous messages disappear); or even audio, if it’s providing regularly updated information.
The Important Bit
If you have time-dependent content on your site that starts automatically and is presented alongside other content, then, as with nonstationary content, you need to provide a mechanism which allows users to pause, stop, or hide the feature. In the case of auto-updating content, you may also give users the option to control the frequency of the updates.
A Quick Note About Pausing
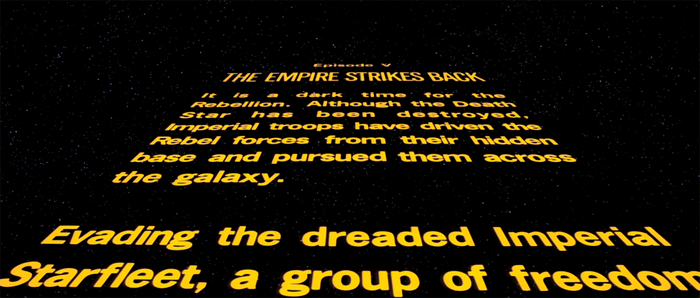
An important aspect about the pause feature to keep in mind is where users will end up once they unpause. Say, for instance, you have the Star Wars crawl automatically going on your site (I mean, why wouldn’t you?).

If a user were to pause the crawl so they could take their time reading it, they would want to pick up where they left off once they unpaused.
However, now imagine you’re presenting something on your site that’s linked to real-time events, like a stock ticker or a weather map. If someone were to press pause on “live” content like this, it would make more sense to jump to whatever the current display is once the user unpauses, since the information is time-sensitive.
Exceptions
You don’t need to worry about “distracting” content in the following situations:
- If you have “live” content, like the stock ticker or weather map we mentioned, you’re not responsible for the content that the user would miss by pausing and then jumping back to the current display.
- If you have an animation that displays as part of a preload phase, where no user can interact with it and it would appear frozen or broken to users if it had no movement, then you don’t need to worry about implementing these controls.
Other Insights
Contact Us
Monday Loves You
1770 West Berteau Avenue, #206
Chicago, IL 60613
312.973.1112
hi@mondaylovesyou.com
©Duple Meter LLC 2024
Contact Us.
Monday Loves You
1770 West Berteau Avenue, #206
Chicago, IL 60613
312.973.1112
hi@mondaylovesyou.com